Zen Editor Update: Theme System Overhaul
I'm excited to announce a major update to the Zen editor with the latest commit 823ae61 that completely overhauls the theme system. This update represents a significant refactoring of the UI codebase, moving away from hardcoded colors to a fully variable-based theming system that supports real-time theme switching.
What's New in This Update
Improvements
- Migrated hardcoded colors to CSS variables throughout the codebase
- Added comprehensive theme support with real-time switching
- Enhanced modal dialogs and toast notifications with theme-aware styling
- Updated all themes (light, dark, catppuccin, high-contrast)
- Added window control styling variables for consistent appearance
- Implemented localStorage theme variable updates for persistence
- Optimized welcome.html UI components for better responsiveness
- Improved accessibility with consistent color contrast
Cleanup
- Centralized color definitions in variables.css
- Removed redundant color declarations
- Standardized UI component styling approach
- Enhanced theme JSON structure for better maintainability
- Fixed inconsistent styling between themes
Theme System Overview
The new theme system is built around CSS variables that control every aspect of the editor's appearance. Each theme is defined in a JSON file containing all necessary variables, making it easy to create custom themes or modify existing ones.
Real-time theme switching in action
Themes are now loaded dynamically, and the editor remembers your preference between sessions. The update provides a consistent visual experience throughout the entire application, from the code editor itself to modals, notifications, and control elements.
Built-in Themes
Zen now comes with four carefully crafted built-in themes:
Catppuccin
A soothing pastel theme with soft colors that reduce eye strain during long coding sessions. Features elegant purple accents and carefully balanced contrast ratios.
zen-theme-catppuccin.jsonLight
A clean, minimalist light theme optimized for daytime use and high-brightness environments. Features subtle blue accents and exceptional readability.
zen-theme-light.jsonDark
A sophisticated dark theme that reduces eye strain in low-light environments. Balanced with subtle contrast and carefully chosen syntax highlighting.
zen-theme-dark.jsonHigh Contrast
An accessibility-focused theme with maximum contrast ratios, designed for users with visual impairments or who prefer ultra-clear distinctions between elements.
zen-theme-high-contrast.jsonCreating Custom Themes
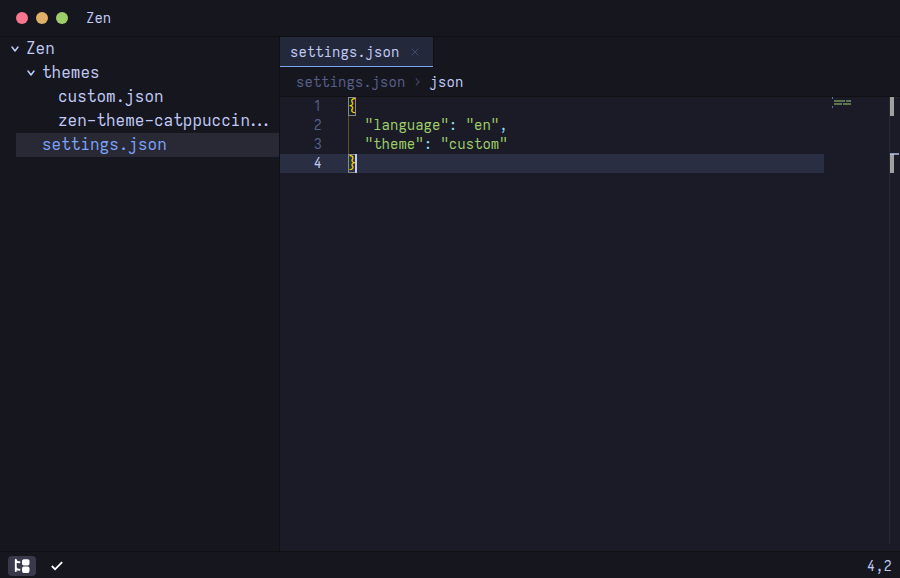
One of the most exciting aspects of this update is the ability to create and use custom themes. To use a custom theme, simply add it to the themes directory and update your settings.json file:
{
"language": "en",
"theme": "your-custom-theme-filename" // without the ".json"
}

Configuring a custom theme in settings.json
To create a custom theme, start by copying one of the existing theme files as a template. The theme JSON structure includes variables for:
- General UI colors (backgrounds, text, borders)
- Editor-specific elements (line numbers, selection, cursor)
- UI components (tabs, sidebar, modals, notifications)
- Window controls and indicators
Current Limitations
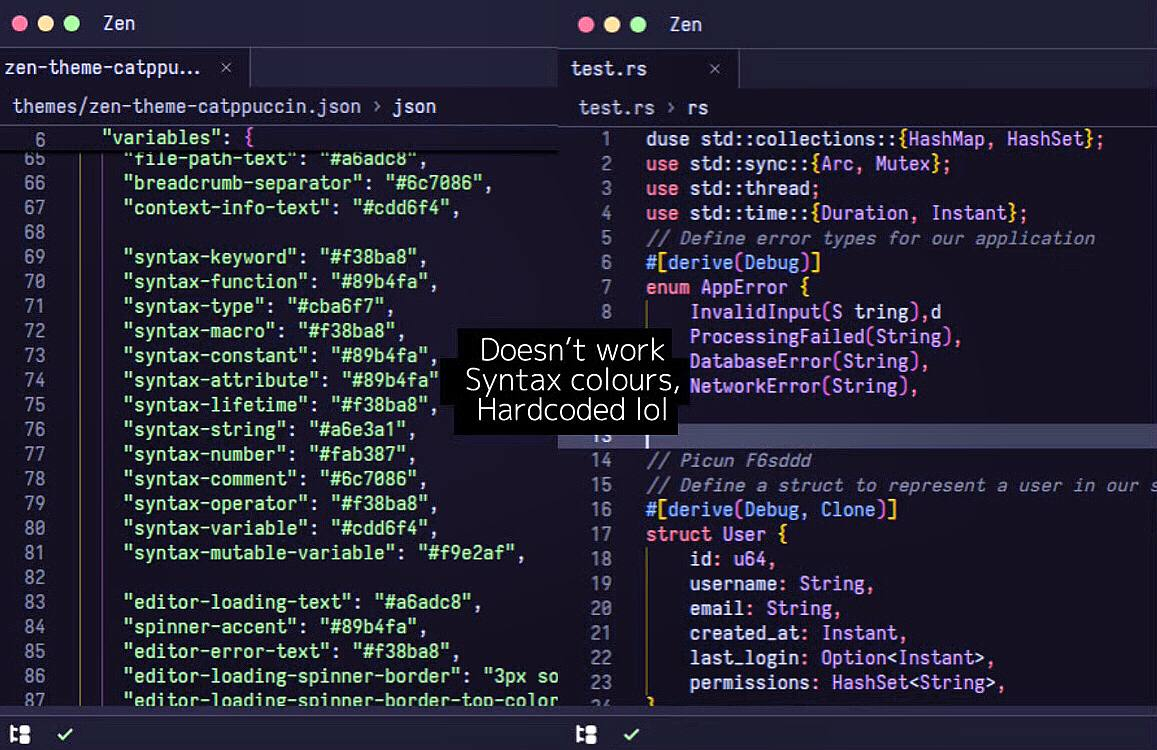
While this update brings a comprehensive theming system, there's one known limitation: syntax highlighting color customization is not yet fully implemented. The theme variables for syntax colors are defined, but the editor doesn't apply them correctly in all cases. This issue is already being worked on and will be fixed in an upcoming update.

Current syntax highlighting limitations (will be fixed in an upcoming update)
Behind the Scenes
This update represents a significant architectural improvement to the codebase. By centralizing color definitions and standardizing the approach to styling, we've not only enabled theming but also made the code more maintainable and consistent.
The theme system now:
- Loads themes dynamically from JSON files
- Updates CSS variables in real-time
- Persists theme preferences in localStorage
- Provides a consistent approach to styling across all components
- Makes it easy to add new themes or modify existing ones
Try It Out
This update is available now in the latest commit. To try it out, pull the latest changes from the repository:
git pull origin main git checkout 823ae61
You can find the full source code and contribute to the project on GitHub:
github.com/femboypig/zFull commit details: 823ae61
What's Next
The theme system is just the beginning. I'm working on several exciting features for upcoming releases:
- Complete syntax highlighting customization
- Theme editor with real-time preview
- Community theme sharing
- Time-based automatic theme switching
- More built-in themes to choose from
Stay tuned for more updates, and feel free to contribute your own themes or improvements to the project!